Fix TypeScript file encoding in Win10 app development
Allowing developers to pick the programming language they feel most comfortable when writing Windows 10 applications, has been Microsoft's the strategy to appeal more developers join their ecosystem. Since JavaScript popularity has increased tremendously in the last years, it's only natural that Microsoft supports application development using HTML and JavaScript. For increased productivity and compile-time validation, many of us choose TypeScript in favor of vanilla JavaScript. On this article I'll talk how can you use TypeScript for HTML/JavaScript Windows 10 development and how can you avoid file encoding problems reported by 'Windows App Certification Kit'.
Visual Studio 2015 provides out-of-the-box support of TypeScript. On build, Visual Studio will automatically parse your TypeScript files and generate the correspondent JavaScript files. When writing Windows 10 applications with HTML/JavaScript the same behavior is triggered, however files compiled from TypeScript will make your application unfit to be submitted to Windows Store. You won't notice this issue during development since you will be able to run and debug your application without a problem.
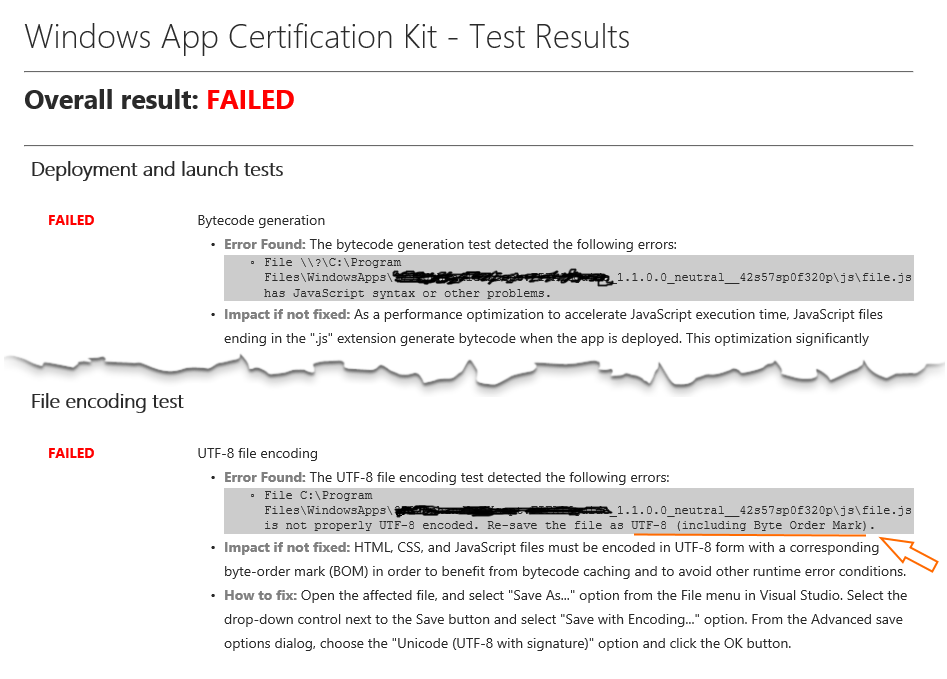
The problem arises once you run 'Windows Certification Kit', since JavaScript files generated from TypeScript are saved in UTF-8 without BOM, while they must be saved in UTF-8 with BOM. Unfortunately, as of it is today , using Visual Studio 2015 with Update 1 you won't be able to modify the encoding of the resulting files from TypeScript compilation. At least no option can be found in 'Project Settings' -> 'TypeScript compile'. Hopefully Microsoft will fix this in the near future. Also, keep in mind that manually changing the encoding of the generated JavaScript won't help since the file will be re-generated on each build. Here's a screenshot of a failed 'Window App Certification Kit' report, highlighting the problem previously mentioned:

This issues would be easily solvable if Windows 10 projects supported 'tsconfig.json' (TypeScript configuration). Using 'tsconfig.json' developers are able to define Typescript compiler options like ignore comments; allow var (anonymous types); define target ECMAScript; so on. For this particular problem we specify set if output JavaScript files must be saved with Byte-Order-Mark by changing "emitBOM".
Knowing the problem can fixed using 'tsconfig.json', as a workaround we can create a new project that supports 'tsconfig.json' and target the output JavaScript files to the directory of our Windows 10 project. Here's a step by step tutorial.
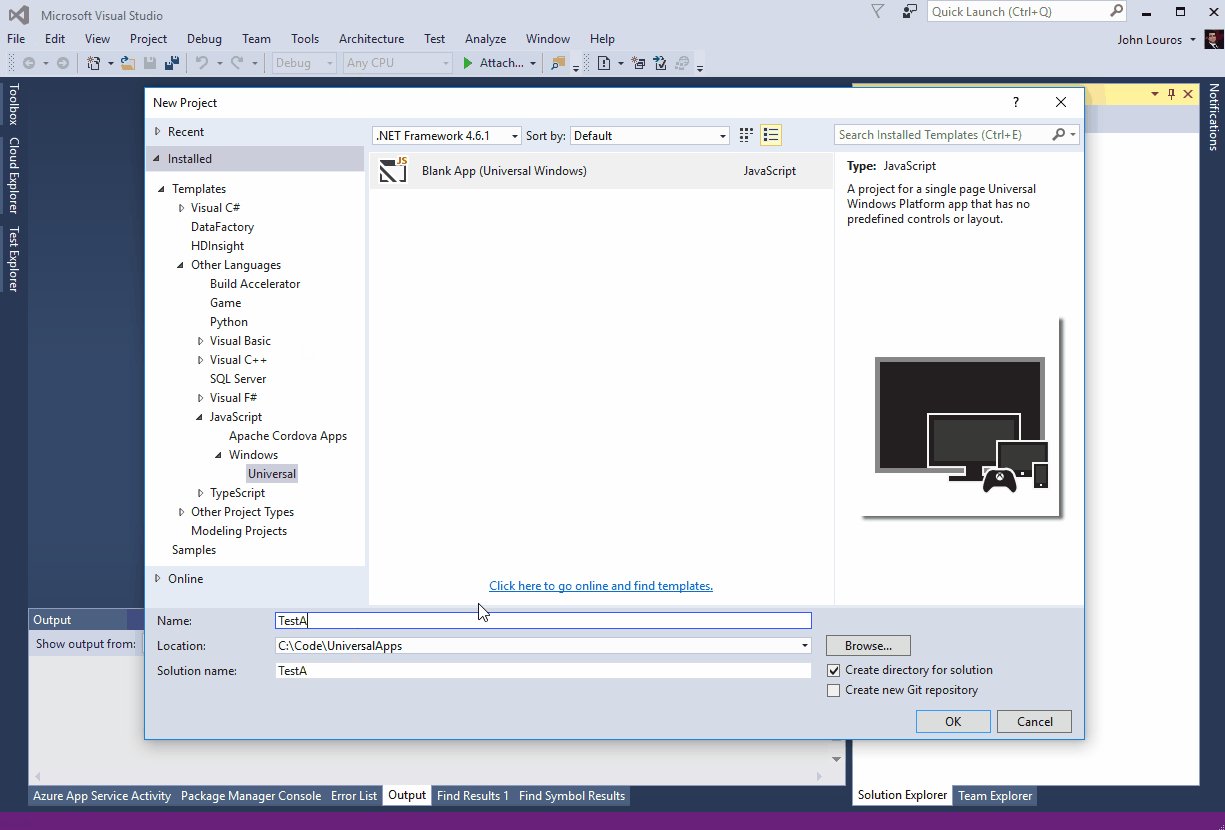
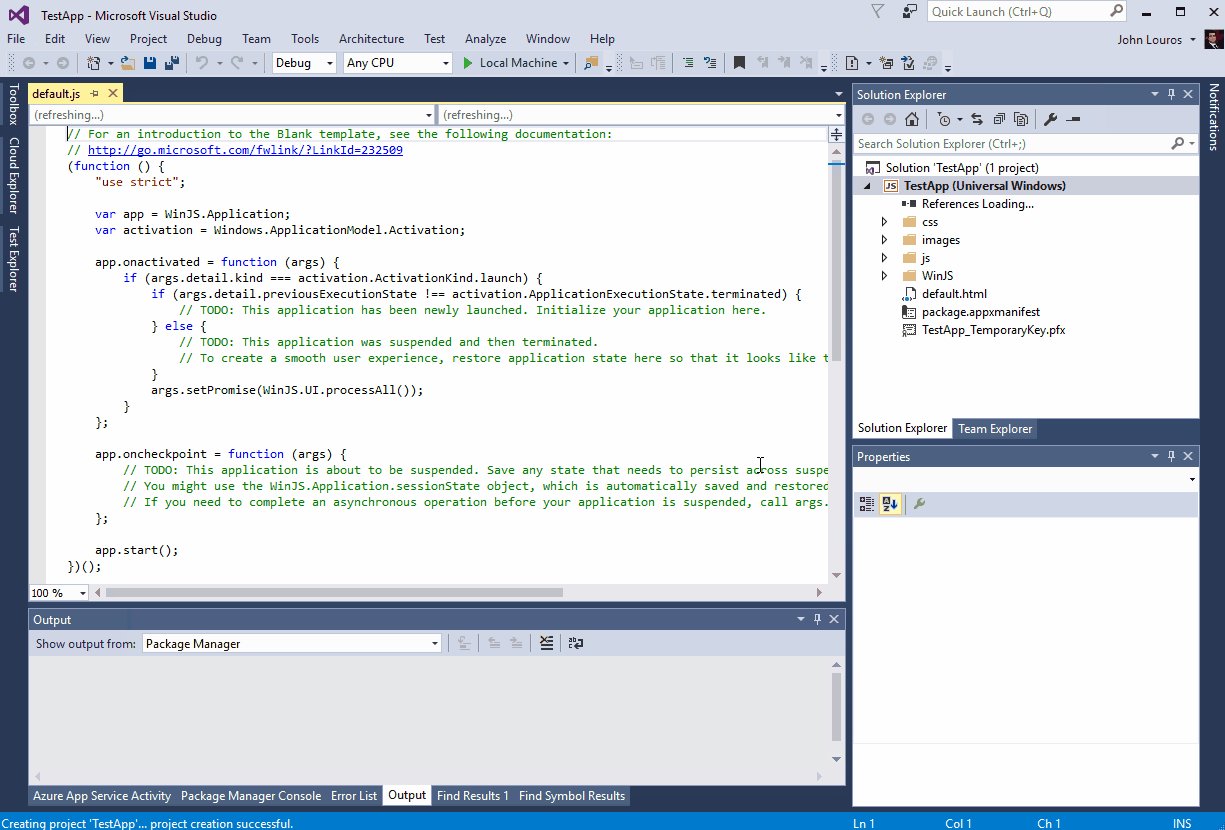
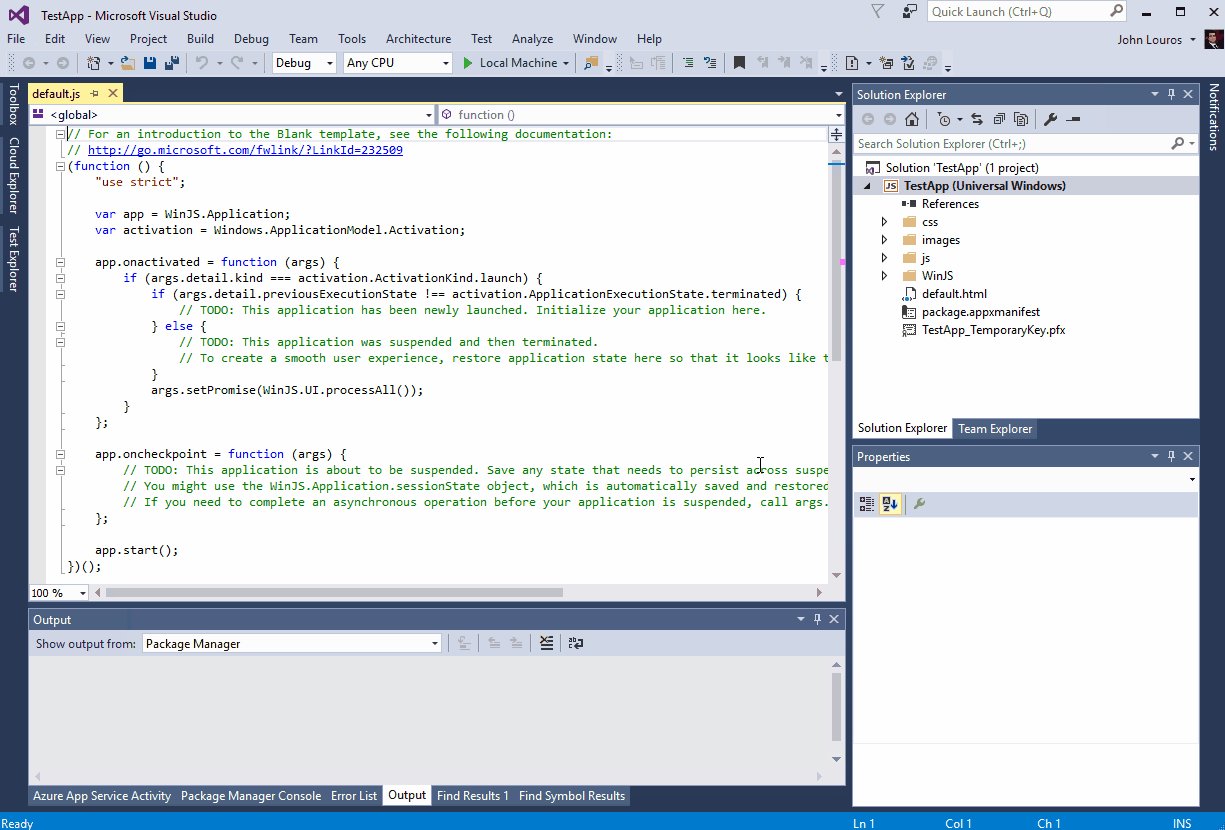
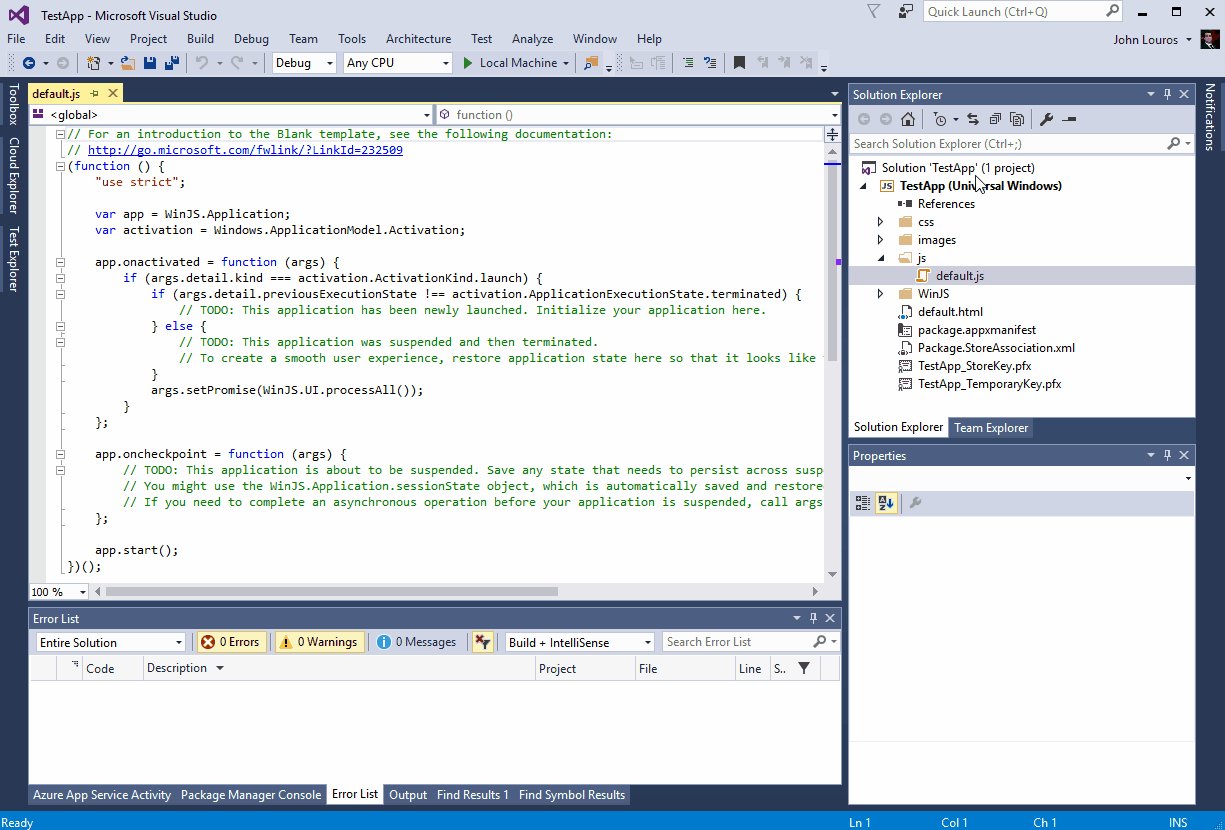
Step 1. create a new Windows 10 HTML project:

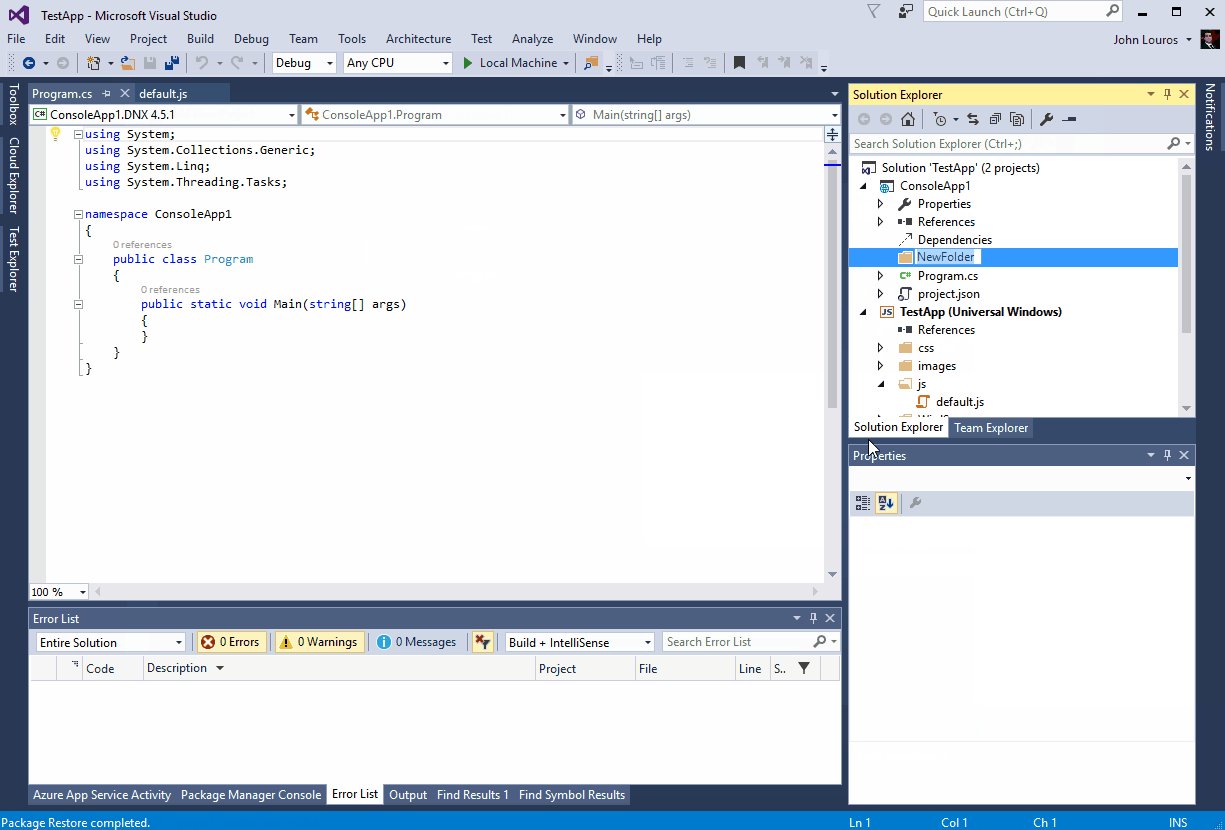
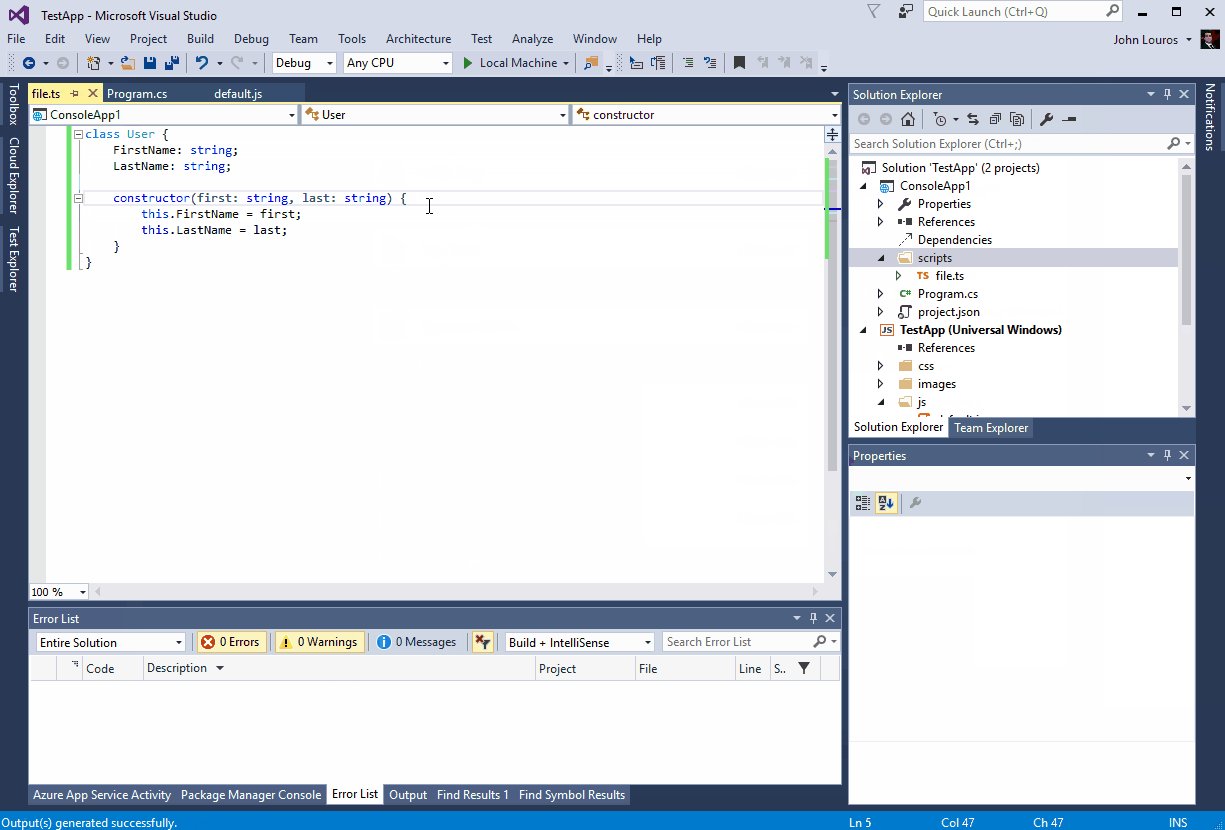
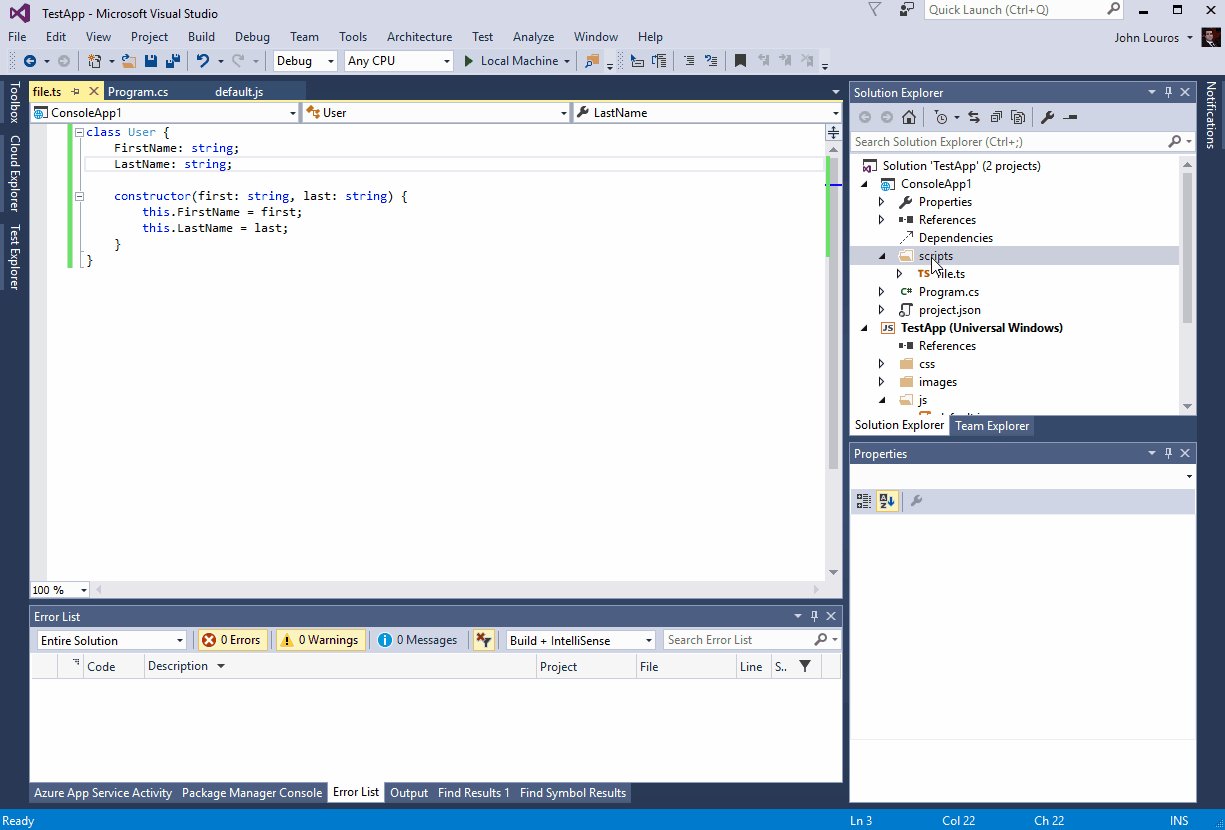
Now let's create a new 'ASP.Net Core 1 (previously know as ASP.Net 5) console app'. Create a new folder named 'scripts' and add your TypeScript files here.
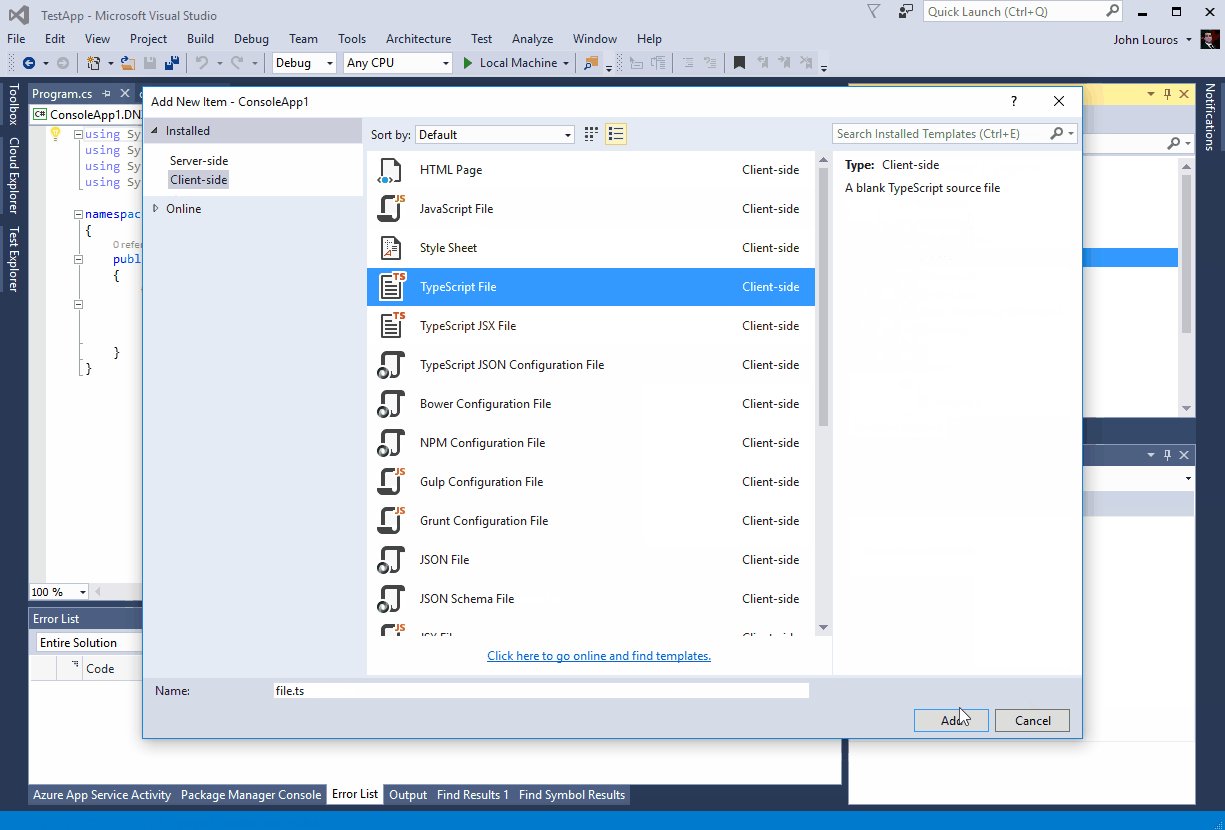
Step 2. create a new ASP .Net Core 1.0 console application and add your TypeScript files:

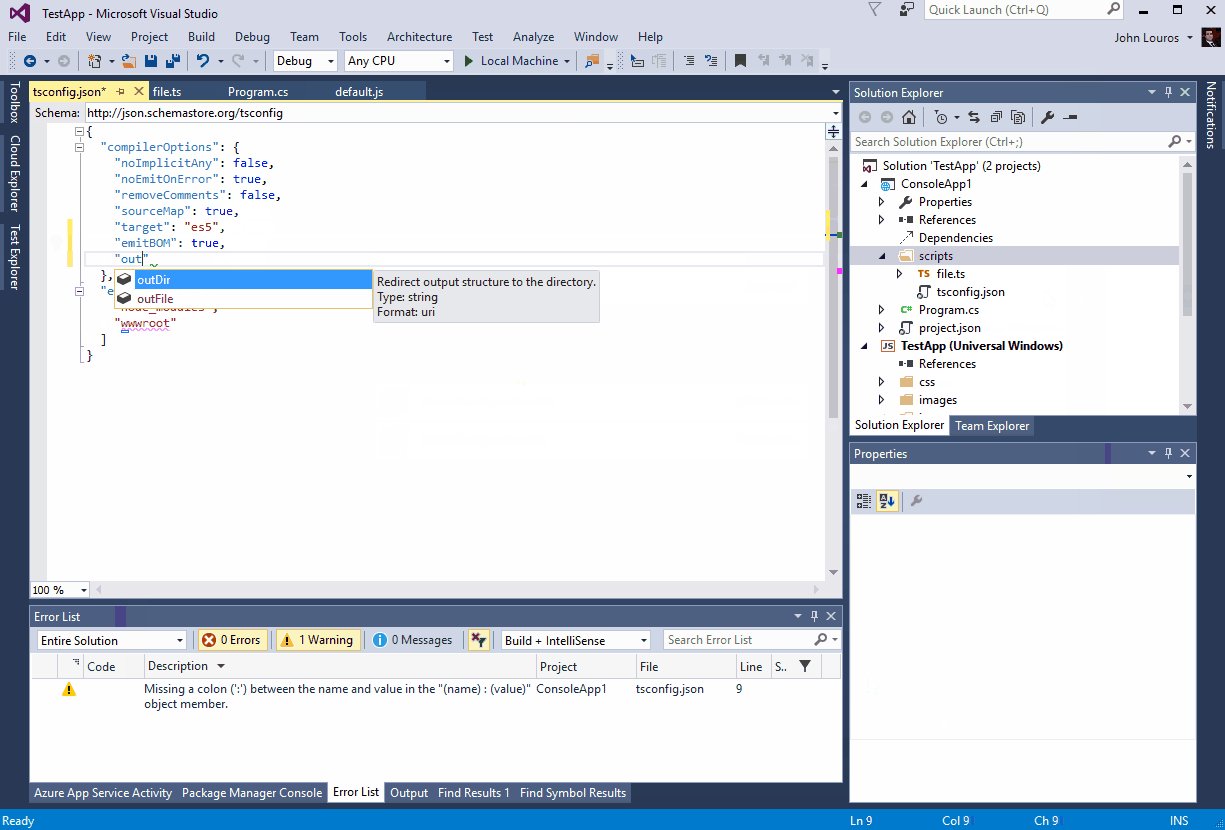
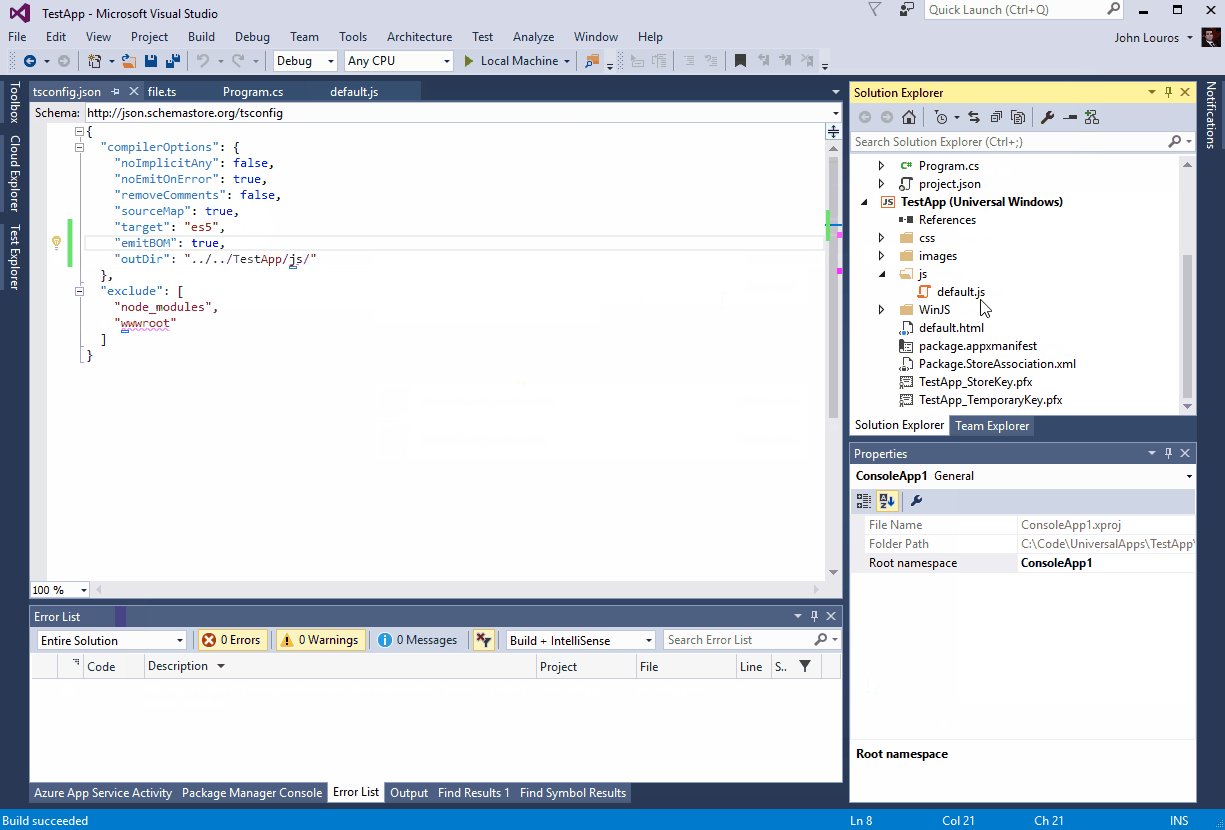
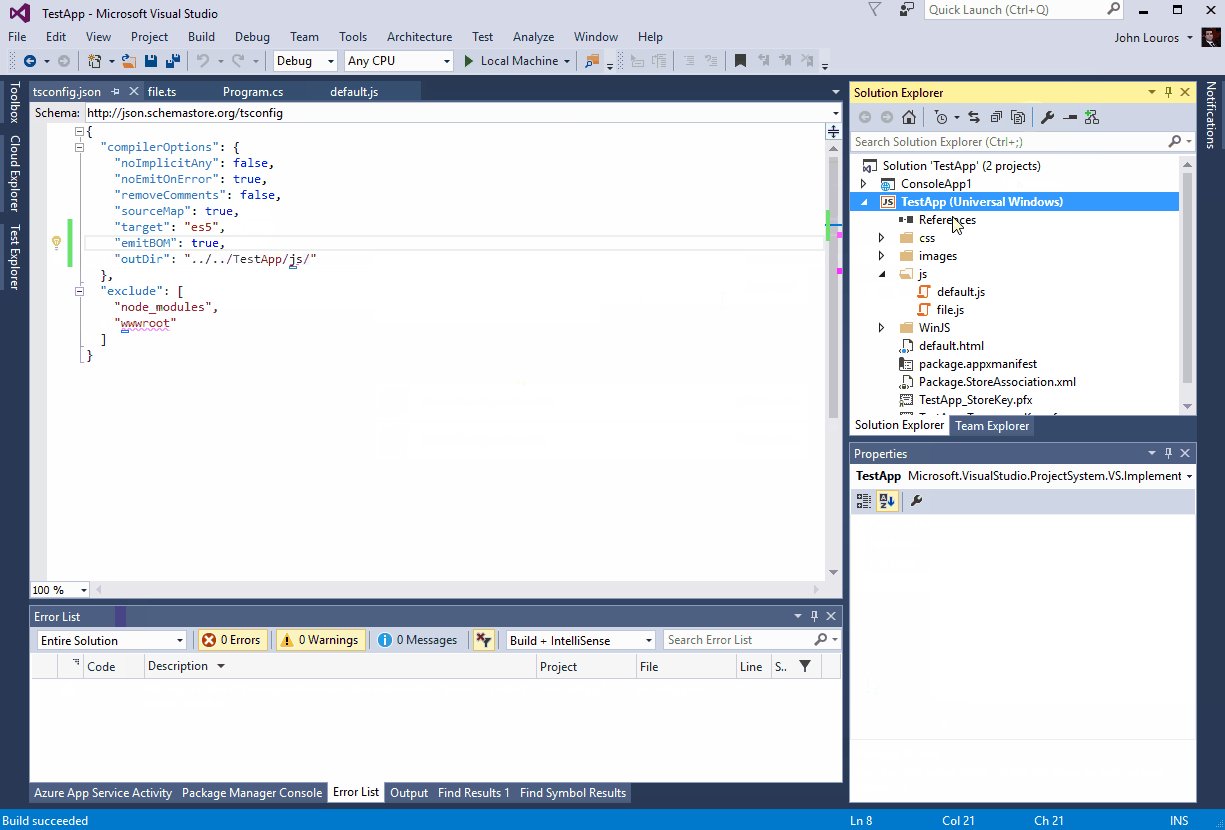
Create a new 'tsconfig.json' in the same location, open it and point the output directory (or output file, if you want to combine all TypeScript compiled files into a single JavaScript file) to the 'js' folder of your Windows 10 project. Also remember to set 'emitBOM' to true.
Step 3. use TypeScript configuration file to define the output of the compiled JavaScript:

Build the console app to trigger TypeScript compilation. This will generate the JavaScript file(s) that must be included in your Windows 10 application, so locate them (in Visual Studio click on "Show All Files") and include them to the project. Now you are all set! To make this approach completely flawless, set the console application project as a dependency of your Windows 10 project. This way, every build will trigger the console app be build first, before compiling the Windows 10 project.
Just a quick side note. Your Windows 10 application won't be aware your TypeScript files (only knows about the compiled JavaScript), in this case debugging will be trickier since Visual Studio will direct you to the compiled JavaScript during debugging sessions. To make debugging easier, simply tell TypeScript compiler to generate source maps (set 'sourceMap' to true in tsconfig.json). This way, the debugger will redirect you to the respective location in your TypeScript code. Feel free to include "*.js.map" files in your project. Just keep in mind that even with "emitBOM" setting enabled the source maps will be saved in UTF-8 without BOM. However this won't be a problem since JavaScript source maps are ignored by the 'Window App Certification Kit'